I had just started out as a front end developer and as a beginner, it was quite difficult to learn things on my own. I was already used to the chrome browser and as such, I usually resorted to my console in order to look things up. I however faced some challenges and wished things could be done much easier. I mean things like being able to identify the exact color of a particular design, debug my react code, identifying the fonts used in a page, the list goes on and on.
I made some research on what extensions could make things quite easier for me and voila, I got my hands on a list of chrome extensions that made designing and coding much easier. So, I've decided to extend my hands to assist others out there by compiling a list of chrome extensions that would really make things juicy for all developers.
Just to theorize, google chrome extensions are programs that can be installed into Chrome in order to change the browser's functionality. This includes adding new features to Chrome or modifying the existing behavior of the program itself to make it more convenient for the user. They are used to expand the functionality of the chrome browser. Here's a list of some that are quite essential and useful and a brief explanation of what they do:
1. Scribe:
This is a screen recording extension that turns any process into a guide instantly. It generates an interactive screenshot and text description for each step.

2. ColorZilla:
This extension includes a Color Picker, Eye Dropper, Gradient Generator and many additional advanced color tools. It assists developers and designers with color related tasks.

3. PerfectPixel:
This extension helps develop your websites with pixel-perfect accuracy. It does this by allowing developers and markup designers put a semi-transparent image overlay over the top of the developed HTML and perform pixel perfect comparison between them.
4. GitHunt:
For those who love to be abreast all trending github projects, this extension is just for you. It highlights all the trending Github projects within a new tab of your Chrome browser to save your time.

5. WhatFont:
WhatFont is a very useful Chrome extension for developers who need to identify fonts used on web pages.

6. Window Resizer:
Window Resizer is an extension that lets you easily resize and reposition the current window to your desired values. It helps you as you check out the responsiveness of your website with different dimensions.

7. EditThisCookie:
EditThisCookie is a cookie manager. You can add, delete, edit, search, protect and block cookies!

8. Browser Stack:
This extension is very handy! It provides developers with the ability to test their websites and mobile applications across on-demand browsers, operating systems and real mobile devices.
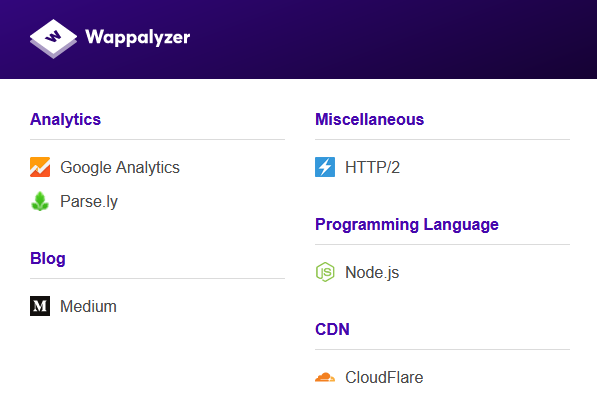
9. Wappalyzer:
The Wappalyzer extension instantly reveals the technology stack used to build any website.

10. GoFullPage:
The best browser extension for taking a screenshot of an entire webpage. When you click on the extension icon, the extension scrolls down and across the current page you're viewing in your browser, assembling each scroll window into a single image that shows in a new tab.
11. React Developer Tools:
This extension is for the open-source React JavaScript library. It allows you to inspect the React component hierarchies in the Chrome Developer Tools.

12. Lightshot:
Lightshot is a tool allowing you to easily make screenshots of any selected area in a browser tab.

Intrigued by my list??? 😂😂😂🤪 I knew you would... Just in case you've used any of these extensions, don't forget to leave a clap and if you learnt something new, don't hesitate to like and share. You can reach out to me on twitter @princessmaggy7. 😊😊